一款比较简约好看的横幅广告代码,本来纯代码,技术猿发现CSS代码放自定义和封面图片有冲突,所以本地化CSS,现在分享给大家!
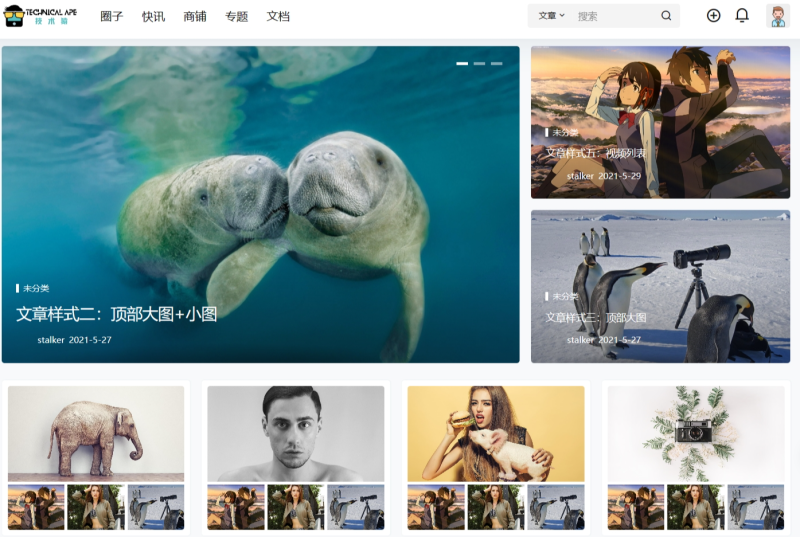
效果预览
代码教程
代码位置
<head>
<link rel="stylesheet" type="text/css" href="改为自己的CSS地址">
</head>
<div class="n_banner_inner">
<div class="img-info">!
<div class="info">也想出现在这里?
<a data-remote="https://techape.oss-cn-hangzhou.aliyuncs.com/wp-admin/admin-ajax.php?action=private_window_modal&receive_user=1" href=" ;" data-toggle="RefreshModal">联系我们</a>吧</div>
</div>
<a href="https://www.techape.cn/?golink=aHR0cHM6Ly90ZWNoYXBlLm9zcy1jbi1oYW5nemhvdS5hbGl5dW5jcy5jb20vdG9waWNzLyVlNiU4YSU4MCVlNiU5YyVhZiVlNyU4YyViZiVlOCViNSU4NCVlNiViYSU5MCVlNyVhYiU5OXZpcCVlNyU4OSViOSVlNiU4MyVhMC8=&nonce=4aab467de9" target="_blank" rel="noopener noreferrer">
<div class="Banner-adTag">广告</div>
<img class="tirr" src="https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/04/vipyh.gif" alt="创意横幅图片广告位">
</a>
</div>将下方CSS文件放入自己网站目录内,位置随便放,然后CSS路径填到上面HTML代码里去!
© 版权声明
THE END

















 本次数据库查询:9次 页面加载耗时0.631 秒
本次数据库查询:9次 页面加载耗时0.631 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





暂无评论内容