简介
微信QQ头像制图工具箱小程序纯前端源码
使用和调试步骤
- 获取源码:
- 首先,确保你已经获取到了这个小程序的前端源码。通常,这应该是一个包含多个文件和目录的项目结构。
- 安装开发工具:
- 下载并安装微信开发者工具。这是官方提供的一个集成开发环境(IDE),用于开发和调试微信小程序。
- 导入项目:
- 打开微信开发者工具,选择“导入项目”,然后选择你的源码目录。确保你的
app.json文件和项目根目录正确配置。
- 打开微信开发者工具,选择“导入项目”,然后选择你的源码目录。确保你的
- 开启域名验证:
- 在微信开发者工具中,找到“详情”页,开启“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”的选项。这是因为源码中可能包含了对一些API的调用,而这些API的域名可能尚未配置到你的安全域名列表中。
- 全局搜索https:
- 另一种找出需要配置的安全域名的方法是全局搜索源码中的
https://,这样可以找到所有外部API的调用。将这些域名配置到你的小程序后台的安全域名中。
- 另一种找出需要配置的安全域名的方法是全局搜索源码中的
- 运行和测试:
- 点击“编译”按钮,开始运行和测试你的小程序。检查各个功能是否正常工作,注意查看控制台是否有报错信息。
- 调试和修改:
- 如果发现有功能不正常或者UI问题,可以通过调试工具进行断点调试,修改相应的代码。
- 根据需要,添加或修改API调用,确保所有功能都能正常工作。
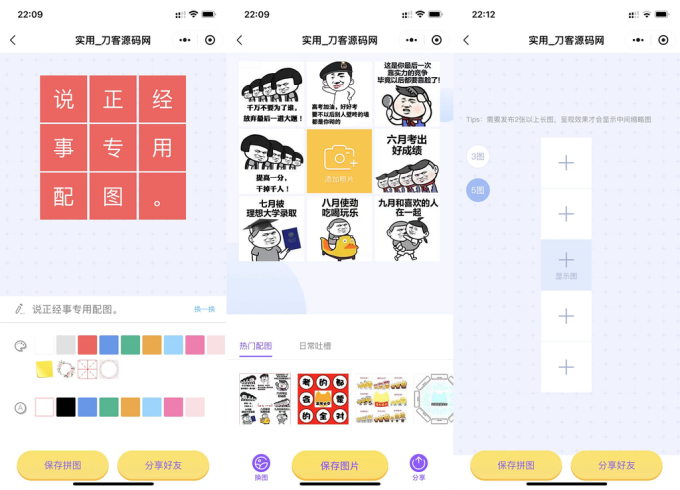
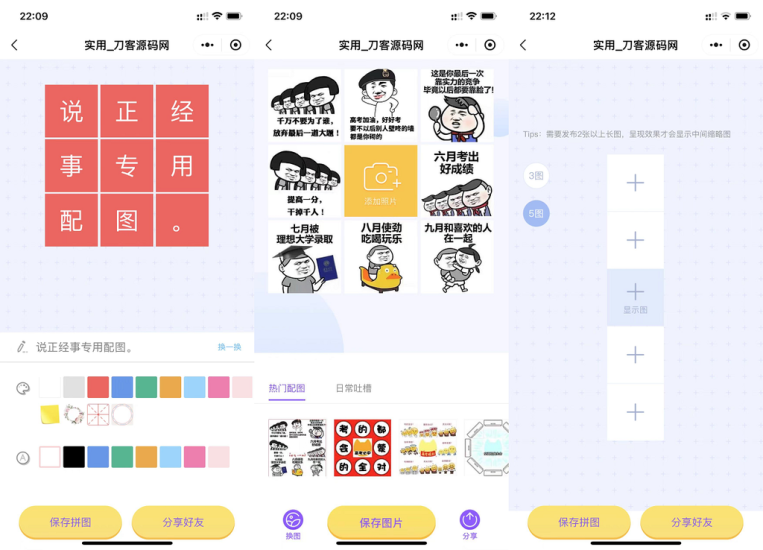
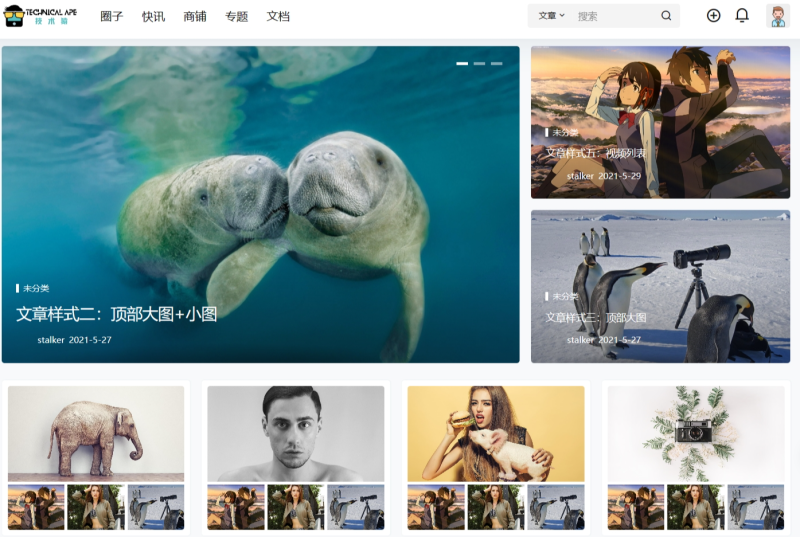
预览
![图片[1]-微信QQ头像制图工具箱小程序纯前端源码](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/09/image-79.png)
![图片[2]-微信QQ头像制图工具箱小程序纯前端源码](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/09/image-80-763x550.png)
![图片[3]-微信QQ头像制图工具箱小程序纯前端源码](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/09/image-81-781x550.png)
© 版权声明
THE END













![VIP/SVIP/会员置顶图标素材分享 [QQ五款svip动态图标/gif图标/等级图标/GIF动图/免抠元素]-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/03/vip2.gif)


 本次数据库查询:11次 页面加载耗时1.042 秒
本次数据库查询:11次 页面加载耗时1.042 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





暂无评论内容