注意说明
每个人的审美观念不一样,所以请先参考本站或测试在用。 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后在进行美化。 主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。 美化代码部分采集跟站长捣鼓出来的,都是已经过测试。
更新教程及说明
美化教程
CSS代码:
使用方法:
CSS 代码:
一般主题都会自带 自定义代码 这样主题设置的,只需在主题设置自定义 CSS 代码里面添加美化的 css 代码就即可美化!
如果主题没有 自定义代码 那么在 wordpress 主题目录文件里找 style.css 文件或者在 WordPress 后台里找
CSS代码:
CSS代码:
CSS代码:
CSS代码:
CSS代码:
JS代码:
在
1、后台
2、在主题目录下
把
CSS代码:
在
1.
2
默认是灯笼都在右上角位置,比照原文主要是调整了位置,避免遮挡顶部导航菜单。如果想一边一个,上面代码开头的.deng-box和.deng-box1修改为下面代码即可。
在 zibll 主题目录下,
- 分为三个步骤
- 1.将下面的 PHP 代码加入到主题目录下:
themes/zibll/functions.php 文件中。
- 说明:请自己修改上面有关于自己网站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可 - PHP 代码:
![图片[1]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-37-e1706011972801.png)
3.CSS 代码:(在自定义 CSS 样式添加下面代码)
1.
2.
在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。 更新主题和修改前记得备份go.php。 注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主题最新版,其他主题请自行测试。
- 网站全体变灰主要在用于哀悼缅怀烈士和悼念日使用,国家公祭日等等
- 勿忘历史勿忘痛
使用教程
也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看上方截图的效果
1、
其他网页或者主题直接在
CSS 样式代码:
样式一代码:
第二种样式代码:
第三种样式代码:
1、在
2、在 zibll 主题目录下,
1、
2、此代码理论上适用所有主题,只需要在合适的地方添加上代码就行
3、代码中的图片托管在本站,可以自己保存图片,不要直接引用本站图片,部分的文字可修改成自己的
1、很多时候网页背景也是白的,图片整体也是白色的,有的时候用户不好区分,这是图片还是网页,图片弄个外边框就好区分了,当然图片是鼠标移动到图片上才会显示边框
2、
里面的 8px 大小可自行调节,颜色代码#63B8FF 也可自行设置
代码如下
1.H6标题css:
2.彩虹文字特效:css
为了方便使用 我们把它加入后台按钮
添加完成 在文本编辑器中看到
![图片[2]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-38.png)
其实很简单,就一段代码!只需在
1、
注:由于 4 个图标都采用图标阿里巴巴矢量图库,在贵站是无法显示的,所以我已进行删除。若需要请自行在合适的位置添加图标。
效果图展示:
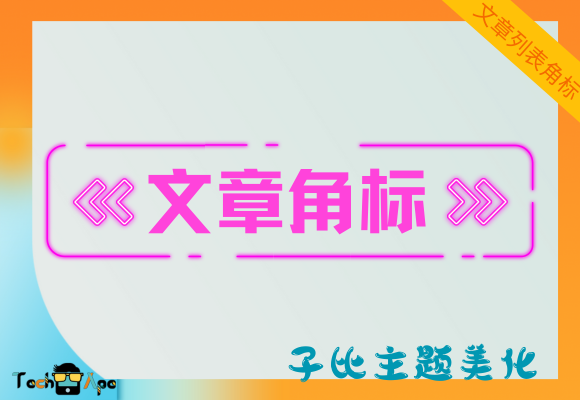
![图片[3]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-39.png)
2、
效果图展示:
![图片[4]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-40.png)
使用方法
1、在 zibll 主题目录下,
效果预览
![图片[5]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-41-1024x160.png)
使用教程
- 1.
子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码: - 2.
在代码 28 行 background: url() 括号内填写你需要显示的图片链接
效果预览
![图片[6]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-42.png)
- 这个是两个小功能,鼠标移动到文章头图时会有动态效果以及首页文章列表鼠标移动悬停上浮效果
1.
- 这个功能其实很多朋友应该都有之前的那种樱花效果,但是用过的都知道那个樱花效果太妨碍阅读了,分享给大家一个优化版,减少了数量以及效果优化
安装
- 将下面的这段代码整合到
新建 js 文件,命名 leaves.js ,然后引用,就可以看到效果了,我就不上预览图了 - 默认效果是枫叶,如果想改成其他的可自行更换代码第三行中的文件图片矢量图。
- 1、将下面的代码添加在网站页脚底部或者在 wp 后台添加小工具,效果展示是一样的我是添加在小工具的
- 2、添加路径:在
后台—》外观—》小工具—》自定义 HTML—》 选择你需要放的位置 - 3、我是添加在文章侧边栏
- 4、修改代码中的链接以及文字改为自己的
效果预览
![图片[7]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-43.png)
标签云修改需要用到只有简单的css代码,我们先来看下效果图吧!
![图片[8]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-44.png)
可以看到未选中的时候标签块是很灰的,选中之后颜色就变深了!
步骤一:使用小工具
打开小工具找到侧边栏,点击进去之后点击添加小工具选择zibll标签云,然后就是参数了,因为追求工整选择了固定宽度,标签数量也选择了24个(3的倍数随意就好)
![图片[9]-子比主题美化合集代码-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/01/image-45.png)
步骤二:css代码














![VIP/SVIP/会员置顶图标素材分享 [QQ五款svip动态图标/gif图标/等级图标/GIF动图/免抠元素]-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/03/vip2.gif)

 本次数据库查询:10次 页面加载耗时1.388 秒
本次数据库查询:10次 页面加载耗时1.388 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





暂无评论内容