适用于WordPress网站B2主题的美化教程,其他主题自测。此方式只改了,其中一个文章列表样式(网格模式),其他的文章列表样式可按照同方法即可。
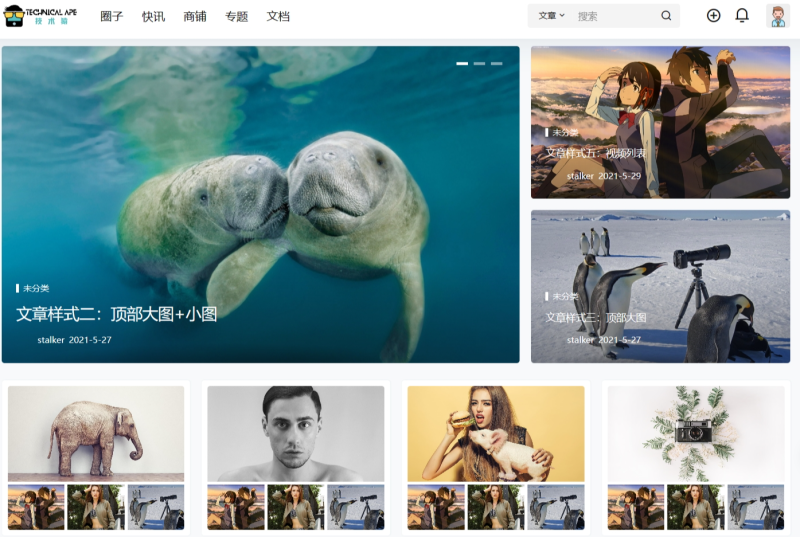
预览图
![图片[1]-WordPress教程 B2主题美化 给文章添加彩色角标](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/06/image-13.png)
代码教程
1.修改b2主题目录下
// 文章添加角标开始
$post_meta = new_cmb2_box(array(
'id' => 'b2_post_onecad_jb',
'title' => __( '文章角标', 'b2' ),
'object_types' => array('post','document','page'),
'context' => 'normal',
'priority' => 'high',
'show_names' => true
));
$post_meta->add_field(array(
'name' => sprintf(__('列表需要显示角标','b2'),$g_name),
'id' => 'b2_post_onecad_lb',
'type' => 'select',
'options'=>array(
0=>__('推荐','b2'),
1=>__('VIP','b2'),
2=>__('原创','b2'),
3=>__('免费','b2'),
4=>__('积分','b2')
),
'default'=>0,
'desc'=> __('支持 HTML,尽量短小才好看。','b2')
));
add_filter('post_side_settings', 'wporg_custom');
// 文章添加角标结束![图片[2]-WordPress教程 B2主题美化 给文章添加彩色角标](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/06/image-14.png)
2.修改b2主题目录下
$index_jiaobiao =get_option('b2_one_main_tab2')['index_jiaobiao'];
if($index_jiaobiao == '1'){
$b2_post_onecad_lb= get_post_meta($v['id'],'b2_post_onecad_lb',true);
if($b2_post_onecad_lb == ''){
$meta_jiaobiao_html ='<span>'.$b2_post_onecad_lb.'</span>';}
else if($b2_post_onecad_lb ==0){
$meta_jiaobiao_html ='<span class="tipss huodong b2-radius">推荐</span>';}
else if($b2_post_onecad_lb ==1){
$meta_jiaobiao_html = '<span class="tipss remen b2-radius">VIP</span>';}
else if($b2_post_onecad_lb ==2){
$meta_jiaobiao_html ='<span class="tipss jingping b2-radius">原创</span>';}
else if($b2_post_onecad_lb ==3){
$meta_jiaobiao_html ='<span class="tipss tuijain b2-radius">免费</span>';}
}![图片[3]-WordPress教程 B2主题美化 给文章添加彩色角标](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/06/image-15.png)
3.在第二步同文件中,大概167行的文章列表中添加以下代码:
![图片[4]-WordPress教程 B2主题美化 给文章添加彩色角标](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/06/image-16.png)
4.在主题目录或子主题目录的
5.大功告成,现在在后台文章编辑中就能看到列表角标设置选择了。
这个教程仅是给网格列表添加了角标,其他列表也可以使用此方法添加。
© 版权声明
THE END















 本次数据库查询:8次 页面加载耗时0.944 秒
本次数据库查询:8次 页面加载耗时0.944 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





- 最新
- 最热
只看作者