简介
这是一个渐变色的HTML卡片源码,可以作为网页做成导航卡片点击,也可以作为网页的一部分,嵌入到自身网页的任何部位,但是必须是全屏自适应高度的情况下,放入到自己的模版项目中即可,里面有CSS文件,在包里!
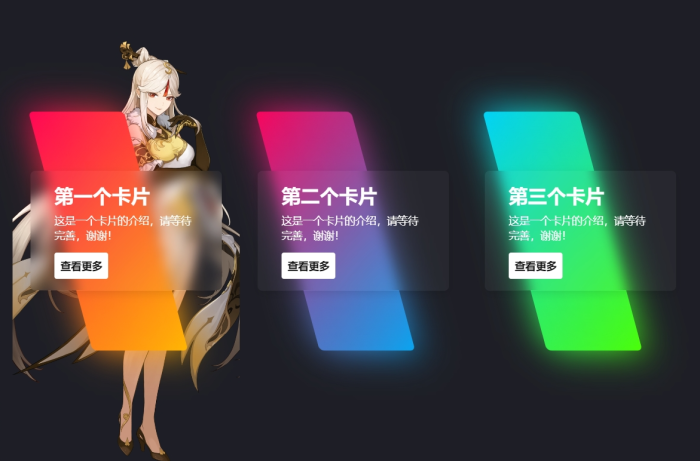
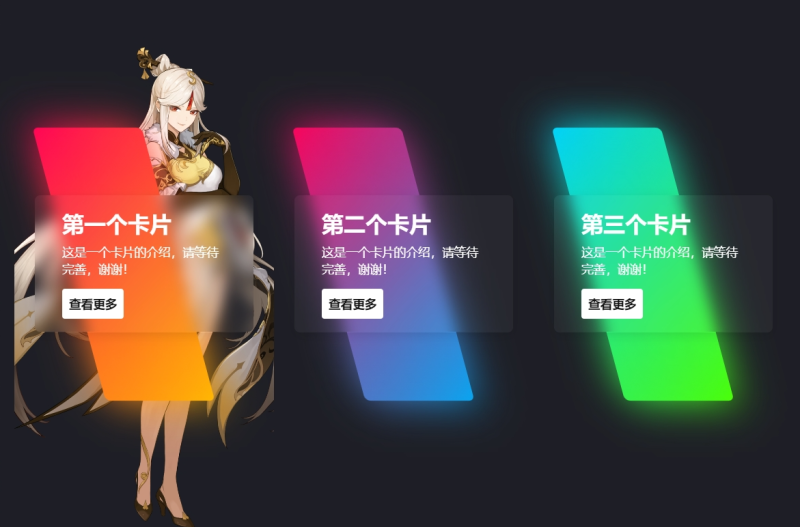
预览图
![图片[1]-漂亮的渐变卡片HTML源码,带鼠标效果!](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/04/卡片.gif)
HTML部分
<div class="container">
<div class="box">
<span></span>
<div class="content">
<h2>第一个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#">查看更多</a>
</div>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>第二个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#">查看更多</a>
</div>
</div>
<div class="box">
<span></span>
<div class="content">
<h2>第三个卡片</h2>
<p>这是一个卡片的介绍,请等待完善,谢谢!</p>
<a href="#">查看更多</a>
</div>
</div>下载地址:
© 版权声明
THE END













![VIP/SVIP/会员置顶图标素材分享 [QQ五款svip动态图标/gif图标/等级图标/GIF动图/免抠元素]-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/03/vip2.gif)


 本次数据库查询:8次 页面加载耗时0.743 秒
本次数据库查询:8次 页面加载耗时0.743 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





暂无评论内容