简介
由于node的包非常大,所以提供源代码的时候就不提供第三方的依赖包,需要自己安装。在项目目录下执行npm i即可安装。
- PHP的版本必须在8.2x,至于更高的版本,例如8.3x版本以及更高,系统还未完全测试过,生产环境不建议直接使用。
- MySQL的版本必须是>= 5.7.x的版本,低于5.7.0的版本100%是无法使用的。
- Redis的版本没有过多的要求,不过推荐使用7.0以及更高的版本。
- 管理端使用的Vue3的版本开发,同时使用了Element Plus的版本, 所以需要使用Node.js的版本推荐是>= 16.x的版本。同时推荐生产环境,编译打包成静态文件运行。
安装教程
域名配置,打开utils目录下的request.js文件,按照文件说明配置实际的API地址。
App.vue里面的examUpdateTemplateId改成自己的微信小程序订阅模板id。
代码中有涉及到开发者的二维码图片,根据不同的地方替换成自己即可。
小程序配置,找到manifest.json文件,将下面的appid改成你自己的小程序appid。
"mp-weixin": {
"appid": "wxd9f531131711833d",
"setting": {
"urlCheck": false,
"minified": true,
"postcss": true,
"es6": true
},
"usingComponents": true,
"LazyCodeLoading": true,
"__usePrivacyCheck__": true
},uniapp开发引用配置。找到manifest.json文件,替换成自己实际的域名信息。
“name”: “项目的名称,可以改成成小程序的名称”,
“appid”: “uniapp上创建一个用,会分配一个引用appid,填写到此处”,
“description”: “项目描述,也可以写成小程序的名称或者描述”,
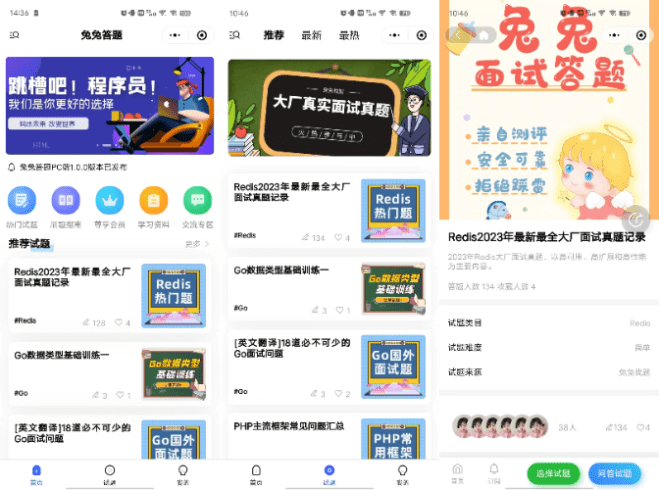
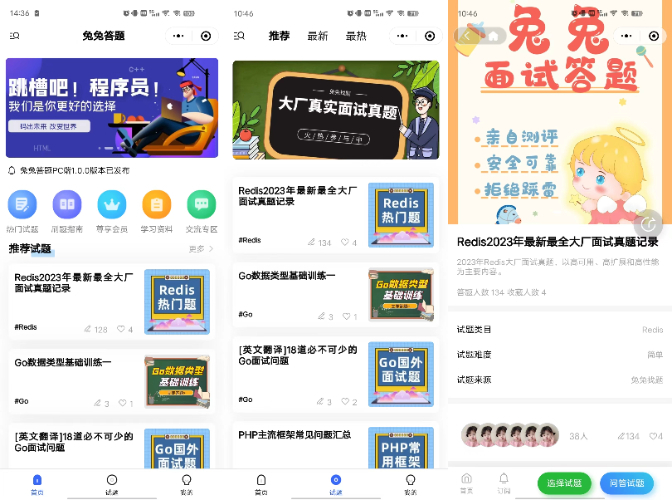
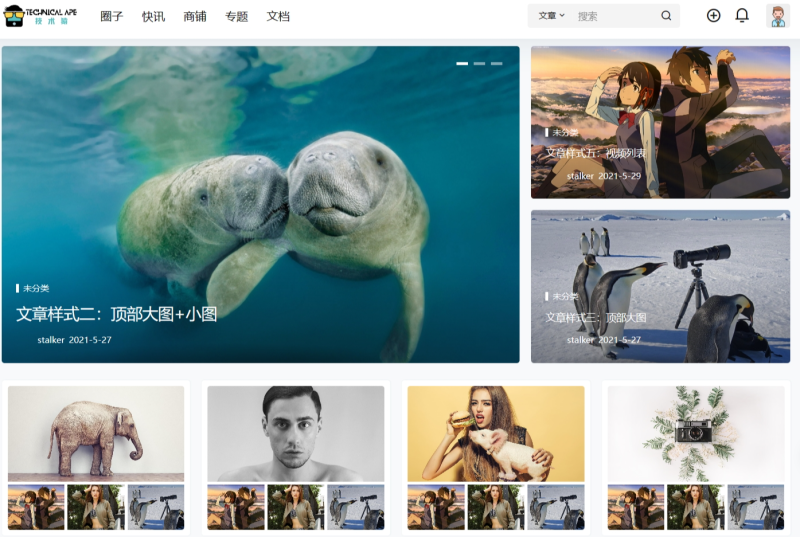
预览
![图片[1]-兔兔答题源码 在线答题神器 一款前后端开源的移动端答题系统](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/10/image-149.png?v=1730114075)
![图片[2]-兔兔答题源码 在线答题神器 一款前后端开源的移动端答题系统](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/10/image-150.png?v=1730114106)
![图片[3]-兔兔答题源码 在线答题神器 一款前后端开源的移动端答题系统](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/10/image-151.png?v=1730114124)













![VIP/SVIP/会员置顶图标素材分享 [QQ五款svip动态图标/gif图标/等级图标/GIF动图/免抠元素]-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/03/vip2.gif)


 本次数据库查询:12次 页面加载耗时0.716 秒
本次数据库查询:12次 页面加载耗时0.716 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





暂无评论内容