前言
今天分享的教程是WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果。
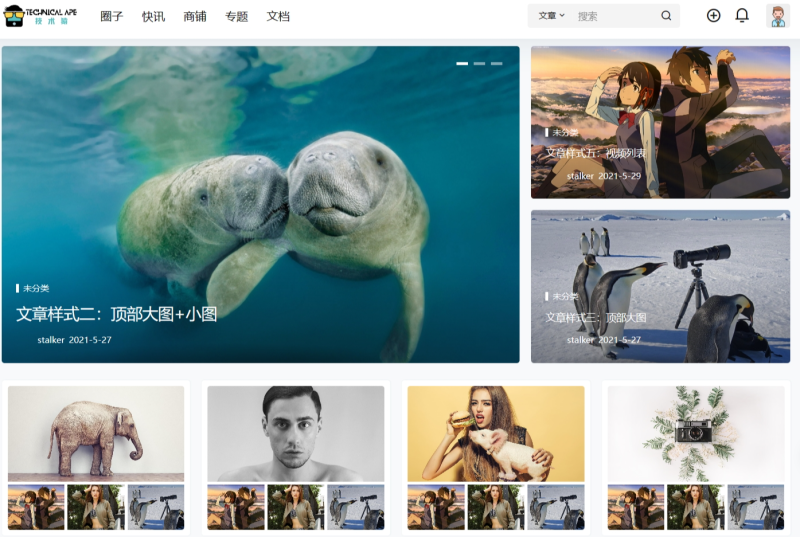
效果图
![图片[1]-子比主题美化/ 文章角标/封面图底部美化代码教程-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/02/image-17-1024x203.png)
- 文章发布时可在编辑页底部自行配置输入内容以及颜色,不填写内容则不显示。
![图片[2]-子比主题美化/ 文章角标/封面图底部美化代码教程-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/02/image-15.png)
代码
/*角标css*/
.posts-item.card .item-thumbnail {
background:#c4cffa26;
width:100%;
padding-bottom:var(--posts-card-scale);
}
a.item-category {
position:absolute;
left:10px;
top:10px;
padding:5px 6px;
font-size:1rem;
line-height:1;
color:#fff;
background:var(--theme-color);
border-radius:6px;
}
a.item-category-app {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#3783ff,#3783ffbf);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
a.item-category-app-b {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#ff5631,#ff5631ba);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
a.item-category-app-c {
position:absolute;
height:24px;
line-height:24px;
width:100%;
text-align:center;
bottom:0;
left:0;
background:radial-gradient(circle,#464242,#464242ad);
color:#fff;
font-size:12px;
border-radius:0 0 10px 10px;
}
span.bottom-l {
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
.n-collect-item-bottom {
position:absolute;
bottom:0;
left:0;
width:100%;
height:25px;
background:var(--theme-color);
border-radius:0 0 var(--main-radius);
font-size:13px;
color:#fff;
text-shadow:0 2px 2px rgba(0,0,0,.16);
display:flex;
-webkit-box-align:center;
align-items:center;
-webkit-box-pack:justify;
justify-content:space-between;
padding:0 18px;
z-index:5;
justify-content:center;
}
.jiaobiao2 {
position:absolute;
top:10px;
right:-50px;
z-index:1;
width:140px;
height:20px;
background:var(--theme-color);
color:#fff;
line-height:20px;
transform:rotate(45deg);
text-align:center;
font-size:12px;
left:auto;
border-radius:0 50px 50px 0;
}![图片[3]-子比主题美化/ 文章角标/封面图底部美化代码教程-技术猿资源站](https://techape.oss-cn-hangzhou.aliyuncs.com/wp-content/uploads/2024/02/image-16-1024x668.png)
温馨提示
- 此代码教程涉及修改主题源文件,建议提前备份源文件再进行操作,避免出现不可逆的损失。
- 按上述流程操作完成后,建议清理cdn/浏览器缓存。(未开启缓存忽略即可)
© 版权声明
THE END
















 本次数据库查询:8次 页面加载耗时0.657 秒
本次数据库查询:8次 页面加载耗时0.657 秒





 浙ICP备2023007301号-3
浙ICP备2023007301号-3
 联系我们
联系我们





- 最新
- 最热
只看作者